How to customize the footer
A custom footer for the Login window and/or for the main page can be configured to show one or more labels pointing to external links.
As you can see in the reference configuration-wui.json.sample file, both the "login" and the "files" sections have a "footer" section where you can enter the parameters for the footers. The footer for the Login window is configured in the "login" section and the footer for the main page is configured in the "files" section.
The configuration is the same in both sections and requires editing the mandatory parameters as in the following examples.
The first parameter to be configured is the color of the text in the footer.
"color": "#00000",
Note that the "color" parameter can only be expressed by a hex value.
You then need to edit the strings in the "links" array as follows:
"links":{
"label": {
"en":"Contacts",
"it":"Contatti"
},
"url": "https://www.primeur.com/help-desk-support/",
"newpage": true
}
These are the 3 mandatory parameters that you must configure in the "links" section:
"label": the text that will appear in the footer. If multiple entries are configured for multiple languages, the Browser language will be applied. The default is English, therefore"en"must be present."url": the complete url of the page you want to link."newpage": enter"true"if you want a separate page to be launched, or"false"if you want the File Manager page to be overwritten.
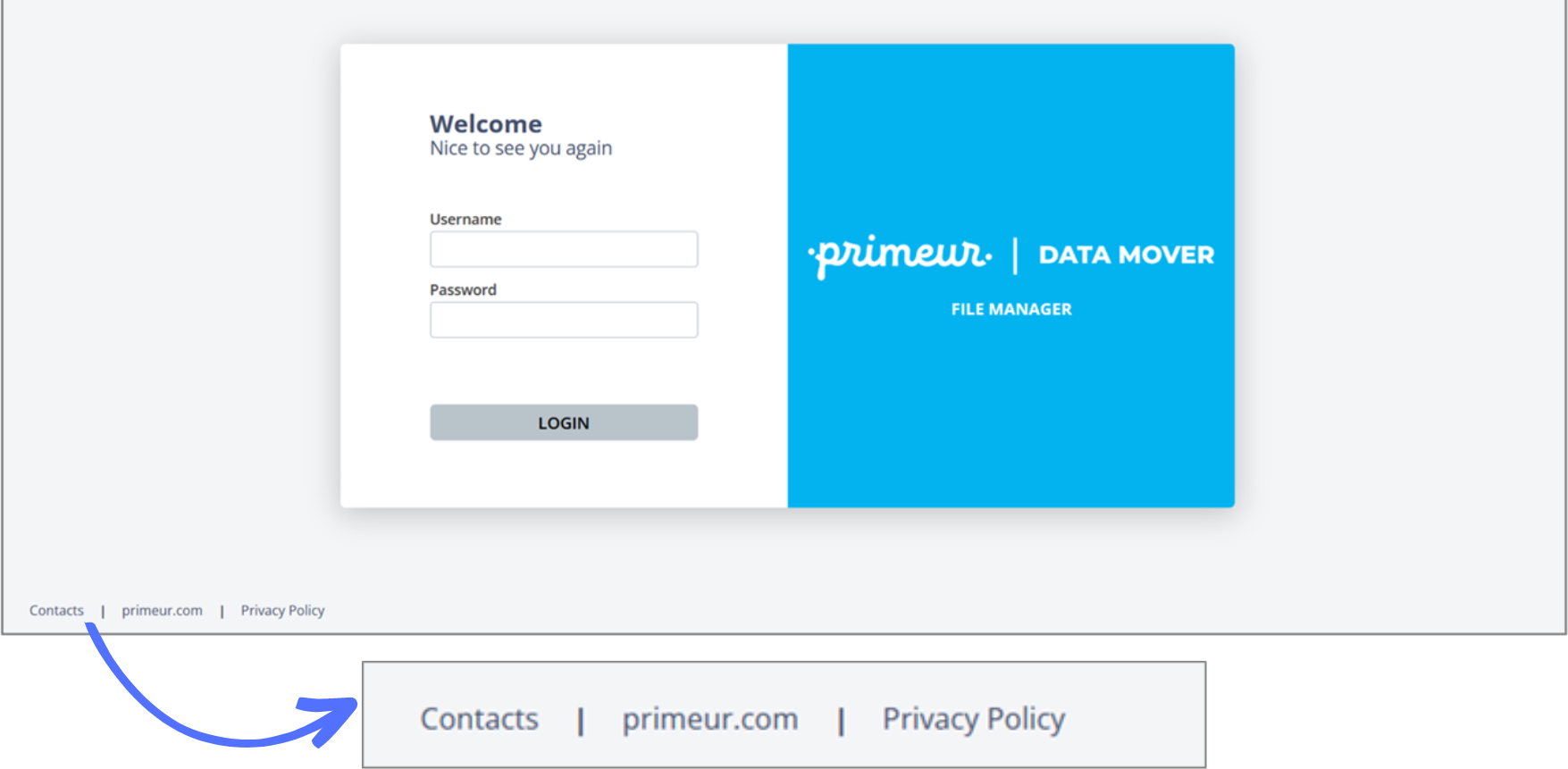
You can customize multiple links in the footer simply repeating the objects contained in the "links" array as many times as needed. In this example, 3 links are configured:
"links": [
{
"label": {
"en": "Contacts",
"it": "Contatti"
},
"url": "https://www.primeur.com/help-desk-support/",
"newpage": true
},
{
"label": {
"en": "primeur.com",
"it": "primeur.com"
},
"url": "https://www.primeur.com/",
"newpage": true
}
{
"label": {
"en": "Privacy Policy",
"it": "Privacy Policy"
},
"url": "https://www.primeur.com/privacy/",
"newpage": true
}
]
The result will appear in the footer as in the figure here below.

Updated 9 months ago